このwordpressのテーマ「Twenty Fifteen」はとてもシンプルなつくりになっていますが
やはり余白が大きいのが気になります
今回はサイト上部の余白およびウィジェットの上下の余白を小さくしていきます
上部の余白を設定しているのは
サイドバーではsite-headerのmargin
サイトメインではsite-mainのpaddingです
サイドバーとサイトメインのバランスを見ながら調整していきます
レスポンシブとなってますので @media screen and (min-width: 59.6875em)の中に記述していきます。
ウィジェットは下の余白のみ設定しています
私は以下のようにしましたがお好みでどうぞ♪
|
1 2 3 4 5 6 7 8 9 10 11 |
@media screen and (min-width: 59.6875em) { .site-main { padding: 5% 0; } .site-header { margin: 12% 0; } .widget { margin: 0 0 12%; } } |
今回はPC表示の設定をかえました
タブレット用・スマホ用はそのままです。
というのも、GoogleのPageSpeed Insightsにはユーザー エクスペリエンスという項目があります。
スマホ用でタップ ターゲットが近すぎたりするのはよくないこと、とされているので余白はある程度あったほうがSEO的にもいいんじゃないかなぁと思ってます。
次回は他の気になる余白を調整していく予定です(特に左右の・・・)
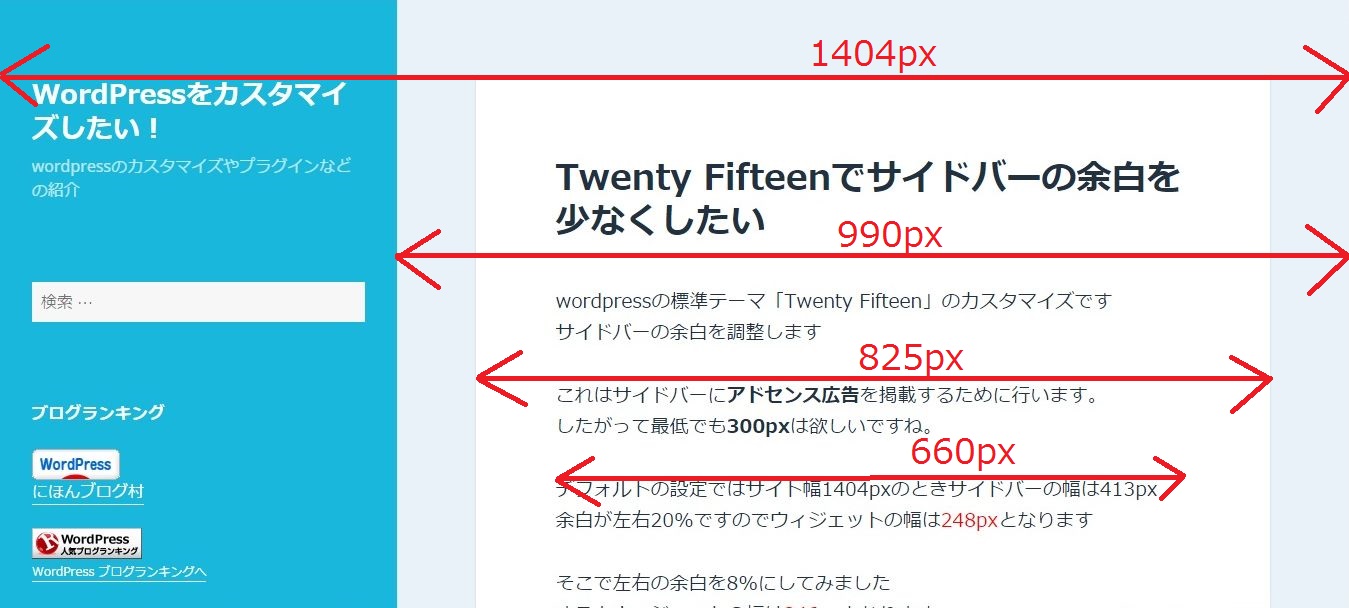
ちなみにこちらがTwenty Fifteenの幅に関するサイズです。
書いておかないと忘れてしまうのでメモの変わりに・・・