WordPressの標準テーマ「Twenty Fifteen」のカスタマイズです
前回はサイト上部の余白とウィジェットの上下の余白を小さくしました。
サイトのバランスをとるため
今回はコンテンツエリアの幅を広げ、左右の余白を小さくします。
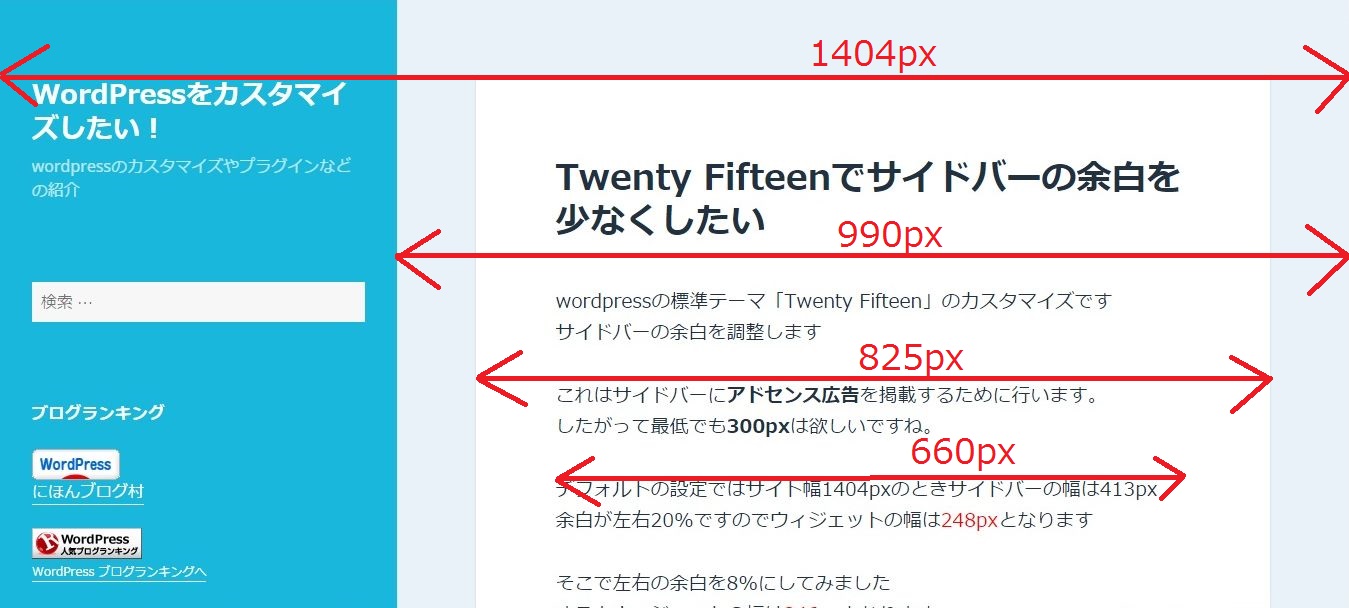
下図の825pxと書いてある箇所を広げます
つまり薄い水色のエリアを狭くしていこうと思います。

調整するのは3箇所です
・記事エリア
・ページナビゲーション
・フッター
サイト上部の余白と同じ幅にしますので
記事エリアとページナビゲーションは
8.3333%となっているところを5%にします。
記事と記事の間も同じ数字にします。
これは書き換えるだけなので簡単ですね。
問題はフッターです。
これはサイドバー含めサイトの左から余白を計算して
さらにフッター幅も%で計算します。
今回余白は全て5%に設定しました。
したがって上図で825pxだった幅は891pxになります。
余白は左右49.5pxずつになります。
左端から(413px + 49.5px)の位置より891pxの幅のフッターを作ります
1403pxで割れば%での表示になりますのでその数字を子テーマに記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@media screen and (min-width: 59.6875em) { .hentry, .page-header, .page-content { margin: 0 5%; } .hentry + .hentry, .page-header + .hentry, .page-header + .page-content { margin-top: 5%; } .comments-area { margin: 5% 5% 0; } .post-navigation { margin: 5% 5% 0; } .site-footer { margin: 0 0 0 32.9651%; width: 63.5067%; } } |
これで余白がかなり小さくなりましたね。
今回も955px以上のデスクトップ表示のみのカスタマイズです
タブレット表示とスマホ表示はそのままです。
「Twenty Fifteenでコンテンツエリアの幅を広げたい」への1件のフィードバック