WordPressのプラグイン「EWWW Image Optimizer」を使ってみました
このブログでも画像は多数使っていますが
やはり画像ファイルというのはサイトの表示速度を低下させてしまう要因となりますので
少しでも表示速度を上げるためにプラグインを使い画像を圧縮したいと思います。
EWWW Image Optimizer の設定
EWWW Image Optimizerはインストールして有効化すれば、次回より画像をアップすると自動的に圧縮してくれます。
設定画面がありますので少しみてみましょう

一番左のCloud Settingsは有料オプションの設定なのでここでは無視します
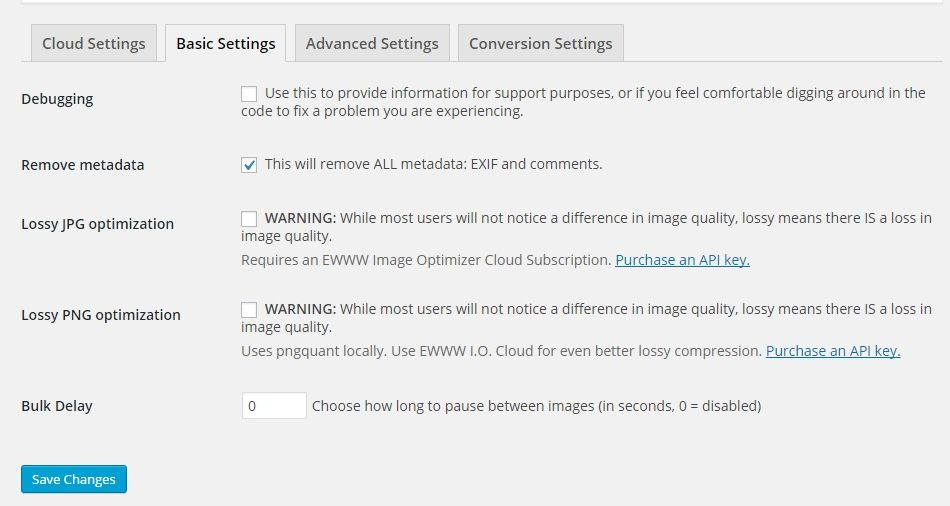
左から2番目のBasic Settingsもデフォルトのままです
Remove metadataにチェックが入っていると思います。
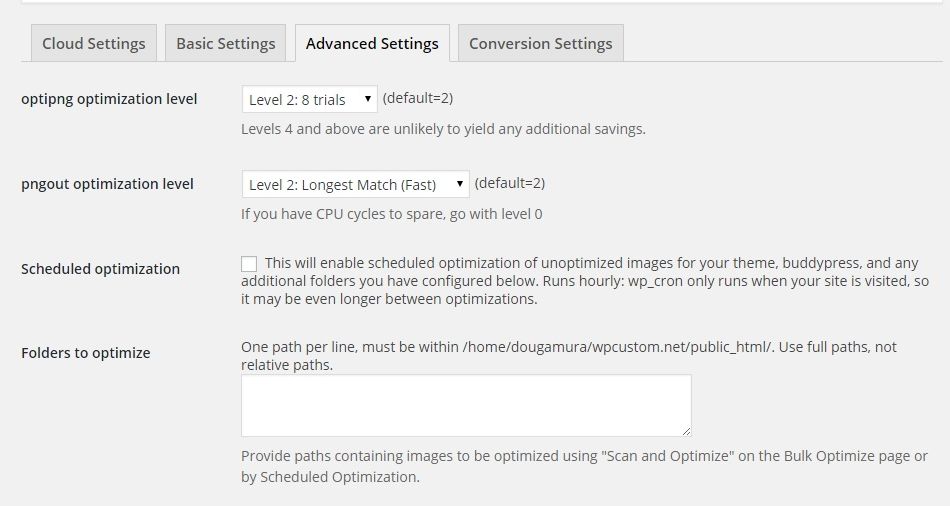
次にAdvanced Settingsですがここもデフォルトのままです

optipng optimization levelは圧縮する回数をレベルであらわしています
レベル2で8回圧縮するということですね
よくわからないのでそのままです^^

下のほうを見るとdisable pngoutにチェックが入っていると思います。
これは(pngoutを無効化する)ということです。
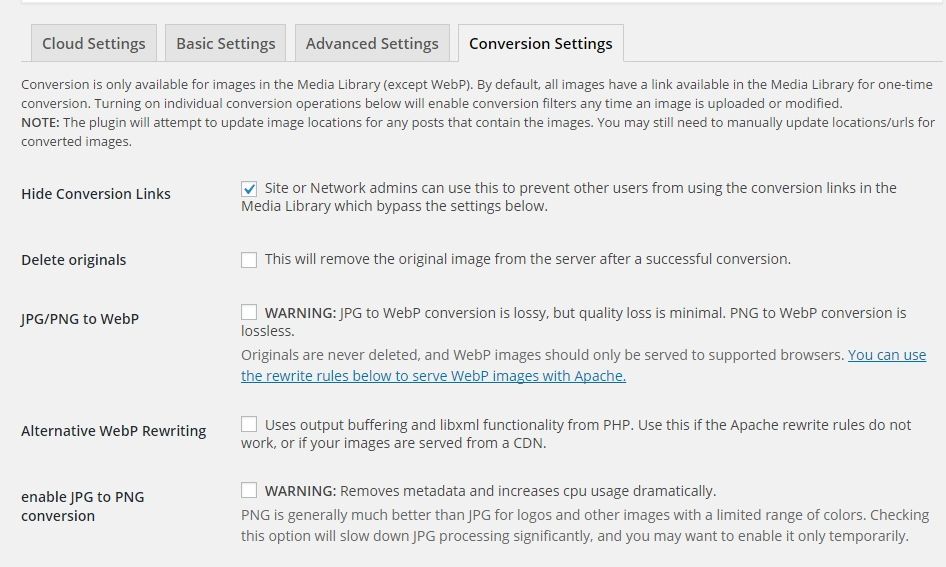
次にConversion Settingsです

ここでは画像変換の設定を行いますがHide Conversion Linksだけにチェックします。
これによりpngファイルをjpgファイルに変換したり、jpgファイルをpngファイルに変換する機能を削除します。
勝手に変換されたりしても困りますからね
過去画像の一括圧縮
EWWW Image Optimizerでは過去にアップした画像を一括に圧縮することもできます。
左のメニューから「メディア→Bulk Optimize」をクリックします。
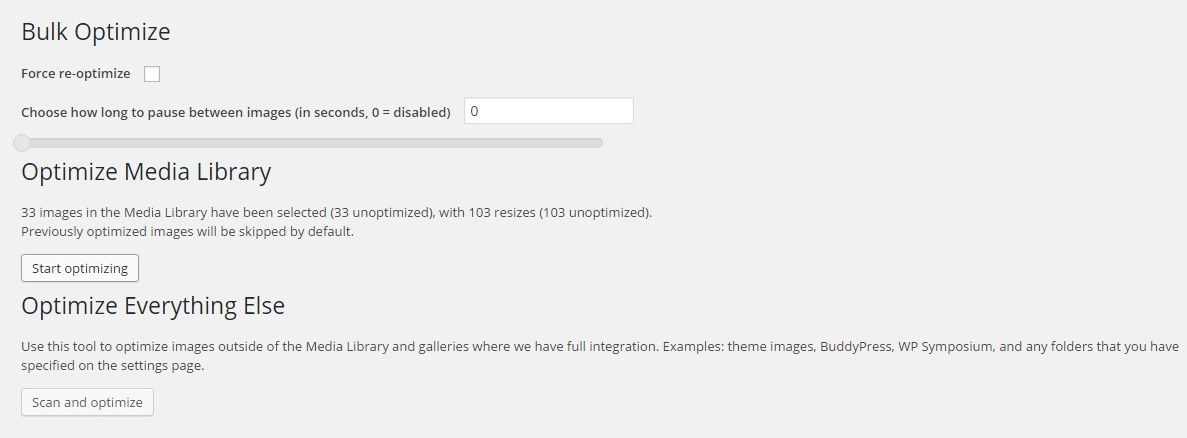
下記の画面になったら
Optimize Media LibraryのStart optimizingをクリックします。
すると過去画像の一括圧縮がはじまります。

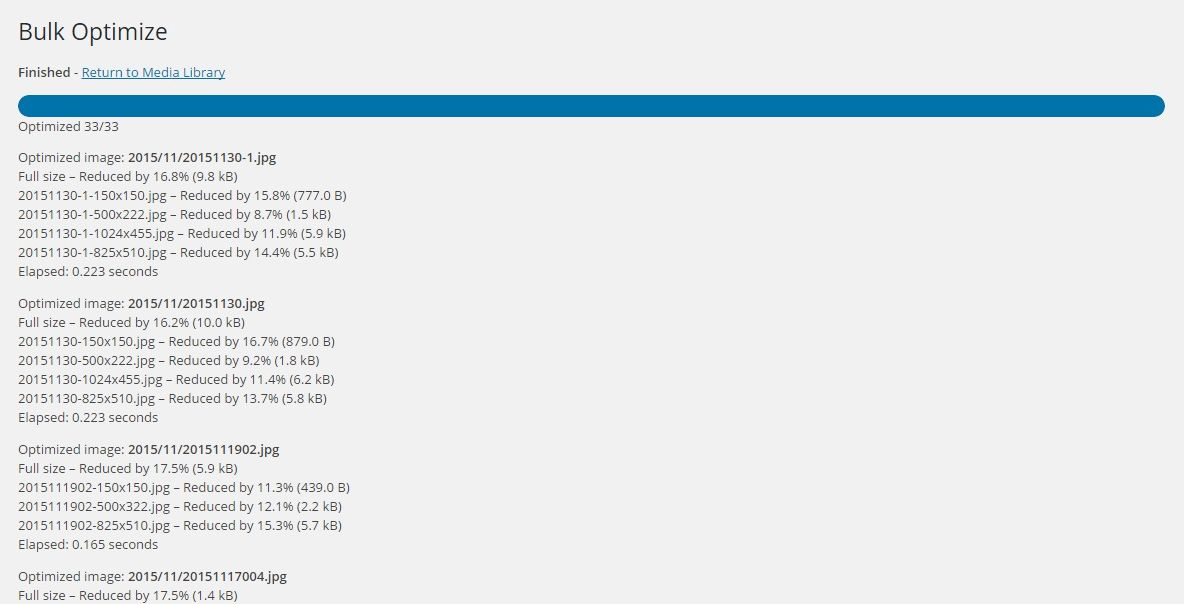
一括圧縮が終わった画面がこちらです。
各画像を圧縮した結果が表示されています

こちらはライブラリの画面です。
こちらにも圧縮した結果が表示されています。

Optimize Everything ElseはWordPressのテンプレートに組み込まれている画像の圧縮ですが今回は使用していません。
WordPressの高速化については今後もいろいろと紹介する予定ですが
まずは画像の圧縮はしておいたほうがいいと思いますので参考にどうぞ♪